3 Langkah Mudah Belajar Bootstrap 4 Untuk Pemula
Pada artikel sebelumnya tentang bootsrap kita telah mempelajari pengelanan apa itu bootsrap dan saat itu kita telah mempelejari cara instal Bootsrap versi 3.
Untuk mengingat kembali secara singkat Bootstrap adalah salah satu framework populer saat ini, dimana Framework adalah sebuah kerangka kerja dimana kita akan mempermudah di dalam membuat sebuah desain front end (antar muka) dengan cepat.
Dimana pada Bootsrap sudah disediakan perintah CSS yang bisa anda gunakan, untuk menggunakannya anda tinggal memanggil nama class, tidak perlu untuk menuliskan perintah CSS satu persatu.
Dengan menggunakan Bootsrap tampilan web yang anda buat akan otomatis responsive, mengikuti ukuran layar dari user yang mengakses, misalnya saat ini banyak yang menggunakan perangkat smartphone untuk mengakses halaman website, maka secara otomatis tampilan website akan mengikuti tampilan mobile.
Sebelum lebih jauh kita mempelajari cara instal bootstrap, untuk memberi gambaran berikut contoh-contoh theme menarik dan bagus yang dibuat menggunakan framework bootsrap dapat dilihat disini.
Untuk mendapat info terbaru tentang Bootsrap dapat dilihat disini.
Ada dua cara instal bootsrtap yakni online dan offline, pada tutorial ini kita akan mempelajari cara install bootsrap secara offline.
Nah saat ini Bootsrap telah memasuki versi 4.0, untuk itu pada tutorial ini kita akan membahas cara instal Bootstrap v. 4.0 dalam 3 langkah.
1. Download Bootsrap V.4.0.
Pertama download file Bootstrap v.4.0 pada website resmi disini
Kemudian ekstrak file tersebut yang telah didownload.

File bootstrap 4 yang kita download kemudian ekstrak dan hasil ekstrak berisi folder CSS dan JS. kita buat dan masukan file tadi yang kita download pada folder Bootstrap .
Letakan file program yang kita buat bersamaaan dengan file bootstrap (css dan js)

Seperti pada gambar diatas kita perhatikan bahwa semua file program yang kita buat didalam direktori bootstrap yang berisi folder css dan js
2. Buat File HTML
Selanjutnya kita buat file HTML belajar_bootsrap.html dan masukan kode HTML dan untuk memanggil class pada Bootsrap berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Belajar Bootstrap 4</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<h1>Belajar Bootsrap v.4.0 </h1>
<button class="btn btn-danger">Tombol Merah</button>
<button class="btn btn-primary">Tombol Biru</button>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Perhatikan pada baris kode berikut :
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/bootstrap.min.js"></script>
Kode diatas ini adalah untuk memanggil class pada bootsrap di letakan pada bagian diatas tag </head>.
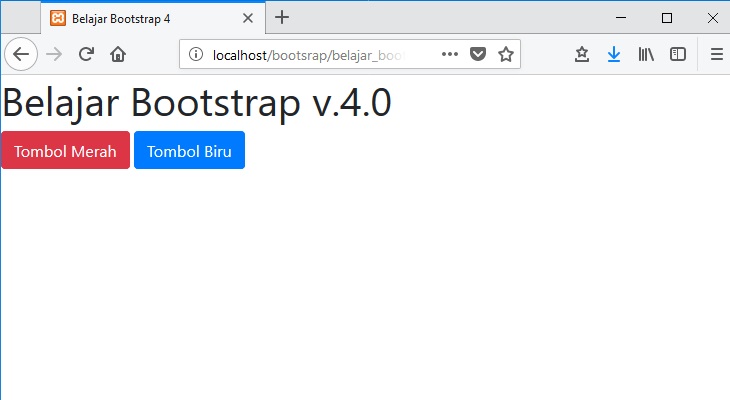
Hasil dari kode program diatas adalah sebagai berikut :

3. Masukan Class Bootstrap
Baris kode diatas adalah untuk memanggil Boostrap,disini saya memberikan contoh untuk membuat tombol dan warna yang kita inginkan dengan bootsrap, kita lihat pada tag class kita memanggil ( <button class=”btn btn-danger”>) disini kita memanggil class dengan tombol warna merah, dan ( <button class=”btn btn-primary”> ) memanggil tombol dengan warna biru.
Ada banyak komponen class pada bootsrap yang bisa digunakan, anda bisa melihatnya di Component, dan bisa mencobanya sendiri disini.
Dengan tutorial ini diharapkan sahabat dapat dapat memahami cara instalasi Bootsrap dan menjalankannya.
Ikuti pula artikel Bootstrap lainya tentang : Pengenalan Grid Bootsrap.
Ok sekian dulu pengantar untuk instal bootsrap v.4.0, ikuti terus ya blog ini karena akan lebih seru pada tutorial Bootsrap selanjutnya kita akan mempelajari tentang bagaimana kita menggunakan berbagai komponen dari bootsrap sehingga dapat membuat sebuah website yang menarik.