Tips Bagaimana Cara Menampilkan Kesalahan (error) Pada JavaScript.
Setelah kita mempelajari bagaimana cara penulisan syntax Javascript, selanjutnya kita akan belajar bagaimana cara melihat kesalahan (erorr) pada Javascript.
Untuk menjalankan Javascript kita hanya mengunakan web browser, terkadang didalam menulis sebuah program kita melakukan kesalahan pengetikan program, misalnya kita lupa penulisan titik koma ( ; ) dan kesalahan biasanya langsung ditampilkan pada halaman web browser dan kita tinggal mengkoreksi kesalahan.
Untuk Javascript pesan kesalahan tidak langsung ditampilkan pada browser, maka dari itu pentingnya sebagai programer untuk melihat apakah kode program Javascript yang kita buat apakah telah berjalan dengan baik atau masih ada error.
Tetapi jangan kawatir pada web browser saat ini sudah tersedia fitur untuk debunging untuk melihat (error) pada penulisan javascript.
Browser yang kita akan gunakan ada dua browser yang popuper yakni Google Chrome dan Mozilla Firefox.
Developper Tools Google Chrome
Bagi yang menggunakan browse google chrome masuk More Tools + Developer Tools + Console.
pilih console

Setelah masuk tab console maka akan terlihat samping kanan pada browser chrome.

Selanjutnya kita buka Javascript yang telah kita buat sebelumnya, kita lihat apakah ada pesan error, apabila tidak ada maka program Javascript berjalan dengan baik, disini kita coba menghilangkan salah satu karakter pada program javascript yang kita buat, maka error akan tampil tidak pada halaman browser tetapi pada console tadi.
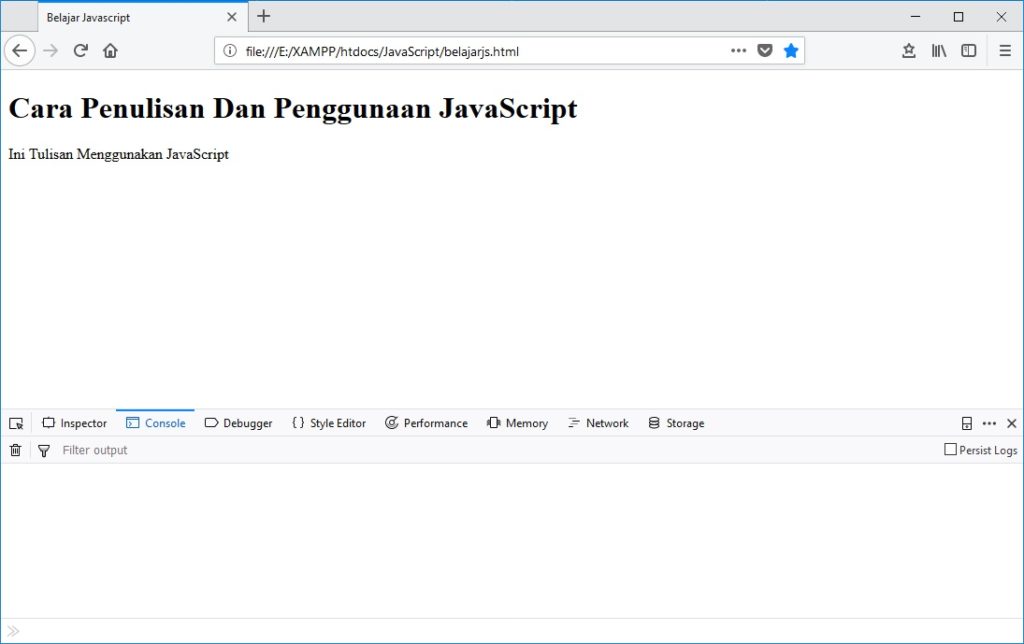
Menu Web Developer pada Mozilla Firefox
Untuk browser Mozzila Firefox masuk di web developper + Web Console.


Maka tampilan pada tab console berada pada bagian bawah browser mozilla firefox. Selanjutnya kita coba buka program javascript yang kita buat. Apabila tidak ada pesan error pada console maka dipastikan program Javascript yang kita buat berjalan dengan baik, apabila terdapat error maka akan terlihat pada tab console ini.
Skript belajarjs.html dari tampilan diatas adalah sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<h1>Cara Penulisan Dan Penggunaan JavaScript</h1>
<div id="nama"></div>
<script>
document.getElementById("nama").innerHTML = "Ini Tulisan Menggunakan JavaScript";
</script>
</body>
</html>
Kemudian kita akan mencoba menghilangkan tanda petik ( ” ) pada kode javascript di bagian ( ini tulisan menggunakan Javascript) yang kita buat maka akan tampil error sebagai berikut.

Kita perhatikan baik-baik bahwa pada tampilan browser sama sekali tidak menampilkan pesan error dimana terdapat sebuah kesalahan didalam penulisan program, akan tetapi pada tab console langsung terlihat syntaxerror, disini dijelaskan pada bagian apa yang error dan harus diperbaiki.
Berikut tampilan pada halaman google chrome apabila syntax javascript yang kita tulis error.

Ok sekian dulu tutorial sederhana ini, semoga dapat memberi manfaat, diharapkan dengan membaca tutorial ini sahabat telah mengetahui tata cara memeriksa kesalahan (error) pada javasript dengan web browser mozzila firefox dan google ghrome.
Majulah Programing Indonesia, Salam Sukses Penuh Keberkahan.







